Child theme Generatepress

Generar un tema hijo de una plantilla de wordpress, también llamado "Child Theme" sirve para que cualquier modificación a medida realizada en la plantilla hija, no se vea afectada al actualizar el theme principal.
De forma fácil se genera una versión reducida y que solo afecta las partes que se deseen modificar. El resto de la plantilla permanece intacta.
Ejemplo de creación de tema hijo para la plantilla Generatepress, según la página oficial con su propio Child Theme.
¡¡Advertencia!! esta instalación solo es recomendable si no se ha modificado previamente el theme principal, ya que puede machacar los cambios realizados con anterioridad.
Aclaración de conceptos
Antes de seguir, una breve aclaración que pueda parecer evidente, pero conviene aclarar:
- Tema principal = Theme
- Tema hijo = Child Theme
- Plantilla = Tema = Theme
Crear tema hijo Generatepess automático
Con el theme principal instalado, vamos a página oficial de generatepress.com https://docs.generatepress.com/article/using-child-theme/ y descargamos el Child Theme que nos proporciona.
Puedes hacer clic aquí para descargarlo Child Theme generatepress
Despues entra en el panel de control de tu worpress:
- Apariencia -> Temas
- Botón superior "Añadir Nuevo"
- Botón superior "Subir Tema". Seleccionar el fichero descargado generatepress_child.zip y hacer clic en botón "Instalar ahora" y esperar a que finalize la instalación.

- Vista previa, antes de activar el tema hijo se puede presisualizar para ver que todo funciona correctamente.

- Activar, si en la vista previa vemos que todo funciona bien, ya se puede activa.
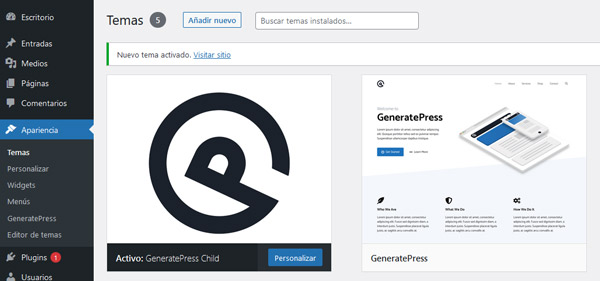
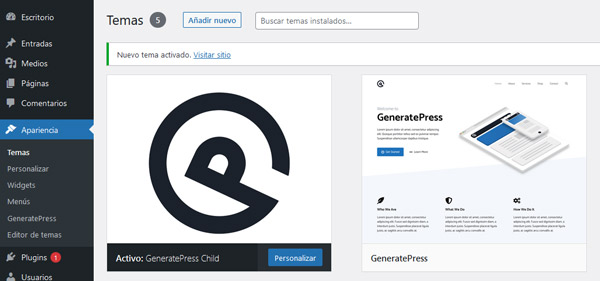
A partir de este momento en Apariencia -> Temas, aparecerán el tema principal GeneratePress y el GeneratePress Child activo.

Con estos sencillos pasos queda instalado el tema hijo de la plantilla GeneratePress.
Ficheros generados con el child theme
La instalación crea la carpeta generatepress_child dentro de la carpeta wp-content/themes del sitio web.
wp-content/themes/generatepress_childDentro del directorio están los nuevo ficheros que podrán ser modificados sin temor a que se machaquen tras actualizaciones del tema principal. Estos son:
- screenshot.png
Es el logo del tema hijo, que se muestra al acceder al panel de worpress "Apariencia -> Temas" - style.css
Fichero de estilos que podemos modificar para cambiar la apariencia cada parte de la web. El contenido necesario para que funcione bien, y que es generado automáticamente es:
/*Theme Name: GeneratePress Child
Theme URI: https://generatepress.com
Description: Default GeneratePress child themeAuthor: Tom Usborne
Author URI: https://tomusborne.com
Template: generatepress
Version: 0.1
*/
- functions.php
Fichero de funcionalidades que utliza wordpress para que se comporte la página de forma predeterminada, y que de forma fácil se puede ampliar, cambiar o alterar el comportamiento del sitio web.
Por ejemlo: Ocultar páginas en el área de administración, Activar imágenes destacadas, etc.
Importante destacar que no sustituye el functions.php del tema padre, si no que primero carga las funciones del tema hijo y después las del padre, es decir, que tiene prioridad el código que figura en el child theme.
El contenido necesario para que funcione bien debe comenzar abriendo la etiqueta de php y no es neceario que cierre. El código generado automáticamente es:
<?php
/**GeneratePress child theme functions and definitions.
*Add your custom PHP in this file.Only edit this file if you have direct access to it on your server (to fix errors if they happen).
*/
Crear tema hijo Generatepess manual
En caso de querer hacer la instalación manual, simplemente hay que acceder por FTP a la instalación de wordpress, y generar la carpeta wp-content/themes/generatepress_child y crear los ficheros screenshot.png, style.css y el functions.php, con el contenido indicado anteriormente.
Puedes utilizar cualquier cliente de FTP como FileZilla, o bien a través del panel de control del hosting (cpanel, plesk, etc.) para creación y edición de los ficheros mencionados.
Después acceder al panel de wordpress, ir a Apariencia -> Temas, donde ya se muestra el tema principal GeneratePress y el GeneratePress Child sin activar.
Hacer click en el botón Activar y revisar seguidamente la web de que funciona correctamente.
Espero que estos apuntes sirvan de ayuda para que puedas instalar tu tema hijo y así realizar modificaciones sin que se vean afectadas en la próxima actualización del tema principal.
Saludos!!
Deja una respuesta



Muy útil y sencillo, pues hasta ver este artículo de blog, lo hacía de forma manual creando los ficheros.
Gracias TOP