Crear componente Livewire como controlador
Ficheros involucrados en este ejemplo:
- Layout principal:
resources\views\layouts\app.blade.php - Layout alternativo:
resources\views\layouts\base.blade.php - Vista:
resources\views\dashboard.blade.php - Vista del componente livewire:
resources\views\livewire\Nombre-Componente.blade.php - Componente livewire:
app\Http\Livewire\NombreComponente.php
Para crear un componente de Livewire hay que utilizar una consola Power Shell, GitBash, etc.
En este caso abriendo el terminal de Visual Studio Code con Ctrl+ñ, y escribir el comando
php artisan make:livewire NombreComponentey así se crea los siguientes ficheros:
- Fichero de Vista:
resources\views\livewire\Nombre-Componente.blade.php - Fichero de componente Livewire:
app\Http\Livewire\NombreComponente.php
Se puede crear a la vez carpetas para organizar mejor los ficheros, para ello poner el nombre de la carpeta o ruta de carpetas antes del nombre
php artisan make:livewire Carpeta\NombreComponente¿Cuando crear un fichero Livewire?
Siempre que se desee agregar reactividad a ciertas secciones de la aplicación web, por ejemplo un buscador.
Si sólamente es para reutilizar código, mejor utilizar los componente de Blade, ya que al no estar en constante comunicación con el servidor, mejora el tiempo de respuesta de la web.
Fichero de componente Livewire
Cada solicitud al servidor, se atenderá ciertos métodos del controlador.
Metodo render
Comprueba datos si ha habido cambios con los enviados al servidor, renderiza y muestra una vista o un layout.
Ejemplos:
- render()
- return view('livewire.nombre-componente');
- return view('livewire.nombre-componente')->layout('layouts.base');
- return view('livewire.nombre-componente ', compact('nombre')); }
Llamar a un layout distinto al principal
Para mostrar un layout o plantilla distinta a la principal, se puede devolver desde el método render utilizando el método layout e indicando cual es el fichero a mostar.
En el ejemplo carga el fichero base de la carpeta layouts
return view('livewire.nombre-componente ')->layout('layouts.base');
Leer de la base de datos a través del modelo
Importando el modelo se puede acceder a los datos
- Importar modelo con use:
use App\Models\Nombremodelo - Leer todos los datos del modelo
$datos= Nombremodelo::all();
- Pasar datos a la vista con el método compact
return view('livewire.nombre-componente', compact('datos
Leer del modelo con select y where
Leer según sentencia sql con filtro title o content, concatenando like con '%busqueda%'.
Con get se obtiene la colección
$datos= Nombremodelo::where('title', 'like', '%'.$this->search . '%')
->orWhere('content', 'like', '%'.$this->search . '%')
->orderBy($this->sort, $this->direction)
->get();
Fichero vista
El código debe ir dentro de las etiquetas externas div y dentro es donde se llama al componente con @livewire, que mostrará todo lo que incluye el componente.
Si está ubicado en carpeta se pone un punto.
<div>
@livewire('nombre-componente')
@livewire('carpeta.nombre-componente')
</div>
Componete livewire de anidamiento
Un componente de livewire anidamiento se diferencia de uno componete livewire normal, cuando es llamado múltiples veces desde una misma vista.
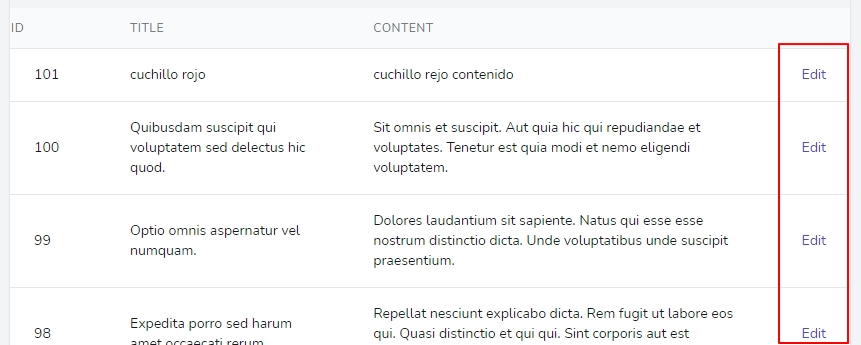
Por ejemplo, una tabla que tenga un botón editar por línea, se puede llamar en cada una de ellas, y que será distinta acción para cada botón.
El botón Edit es el mismo componente que se muestra tantas veces como un foreach encuentre registros en la llamada a la base de datos.

Entoces la forma de diferenciar cada botón Edit en este caso, es asignado una llave o key identifacativa única. Por ejemplo el id del registro de la base de datos.
Así se indica la llamada al componente con arroba livewire, pasando el nombre del componente y un array con la información, seguido de la key.
La variableinformación es la que recoge el foreach y la envía al componente.
@foreach ($coleccion as $post)
@livewire('componente',
['informacion' => $variableinformacion],
key($ variableinformacion ->id))
Fichero vista del componente livewire
Para mostrar el contenido de las variables del componente, hay que poner entre llaves dobles el nombre de la variable que se desee mostrar
{{titulo}}
{{datos}}Fichero vista de la aplicación de laravel
Es el fichero de layout principal que tiene el código html donde se carga la cabecera o head con los estilos y javascripts. También se carga el cuerpo o body de la página.
Para mostrar el contenido de un componete se utlizan los slots.
{{ $slot }}
También se puede utilizar los slots con nombre.
<x-slot name="header">
Fichero vista alternativo de la aplicación de laravel
Es un fichero de layout alternativo igual que el principal, pero que modificándolo cambia el entorno en el que se muestran los datos. Es como trabajar con otra plantilla o theme.
Para mostrar el contenido de un componete también se utlizan los slots.
{{ $slot }}
Enviar y recibir información
Enviar información de la vista al componente livewire
Para llamar de forma sencilla.
<div>
@livewire('nombre-componente', [title] => 'Titulo de prueba')</div>
Pero lo mejor es utlizar los componentes de livewire como si fueran componentes, y así se puede utilizar toda la página de forma reactiva. Para ello se suelen asignar estos componentes como cotroladores en las rutas.
Recibir información en el componente
Declarar variable con el mismo nombre que en la vista, en este caso title.
Así se guarda y puede se accedido al valor
public $title;
Enviar parámetros mediante url al componente
Pasar un parámetro al componente mediante url
La url lleva un parámetro name que pasa al componente livewire o controlador.
Route::get('prueba/{name}', NombreComponente::class);
El componente o controlador puede recibirlo y guardar su valor
public $name;
public function mount($name){ $this->name= $name;}
Ver ejemplos de utilización de las rutas con Route
Resumen de código
php artisan make:livewire Carpeta\NombreComponente->layout('layouts.base')compact('nombre')<x-jet-input>

Deja una respuesta