Tailwind css laravel
Crear tu propio estilo css en tailwind es muy sencillo y así tienes el control de tus propias clases css.
Crear fichero css
Lo primero es crear el fichero con extensión .css dentro de la carpeta resoruces\css, para este ejemplo miestilo.css
resources\css\miestilo.cssUna vez creado ya se puede poner el código dentro, por ejemplo un código similar al que usa el componente de jetstream <x-jet-input>
.miestilo-control{
@apply border-gray-300 focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50 rounded-md;
}
Importar el fichero css
Una vez creado y con contenido, hay que compliarlo para que laravel sepa que existe. Para ello se abre el fichero app.css y introduce el código de imortación.
resources\css\app.cssCódigo para importar el fichero creado.
@import 'miestilo.css';
Compilar el fichero css
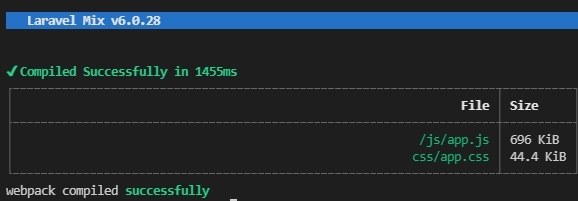
Es necesario compilar para que se publique e inserte en el fichero public\css\app.css
Para compilar hay que utilizar una consola Power Shell, GitBash, etc.
En este caso abriendo el terminal de Visual Studio Code con Ctrl+ñ, y escribir el comando
npm run devCon estos pasos ya se podrían usar las clases propias.

Otra opción es utilizar el comando npm run watch para que el sistema esté a la escucha de los cambios en ficheros css agregados. Así la diferencia principal con npm run dev es que los cambios se apliquen de forma manual o automática.
npm run watchLimpiar o vaciar caché
Puede que no se visualice el cambio en el navegador y haya que limpiar cache.
En la mayoría de navegadores y en concreto Chrome o Firefox utilizar las teclas Ctrl + F5
En navegador Safari pulsar Cmd + r.
Si con esto todavía no se ven los cambios, borrar la caché desde opciones/configuración del navegador y ver la página en ventana de incógnito.
Visualización de la clase css
En la vista ya se puede utilizar los estilos css propios, llamando a directamente indicando la clase creada.
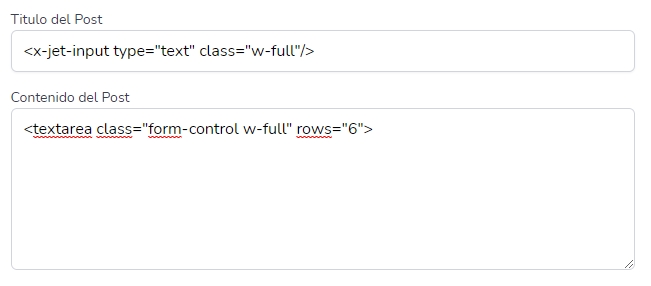
En este ejemplo se han copiado los estilos del componente jetstream <x-jet-input> para utilizarlos en un <textarea>.
Dado que jetstream no tiene un componente para introducción de texto tipo área, aprovechamos este código css propio para forzar a que todos los componente de un formulario tengan la misma apariencia.
<textarea class=" miestilo-control w-full" rows="6"></textarea>

Ejemplos de clases css
Algunos ejemplo de clases que se pueden utlizar para css
Contenedor
Creando el fichero container.css con el contenido
.container{ @apply max-w-7xl mx-auto px-2 sm:px-6 lg:px-8;}
Botones
Creando el fichero buttons.css con el contenido
.btn{ @apply font-bold text-white py-2 px-4 rounded cursor-pointer;}
.btn-red{ @apply bg-red-600 hover:bg-red-500;}
.btn-blue{ @apply bg-blue-600 hover:bg-blue-500;}
.btn-green{ @apply bg-green-600 hover:bg-green-500;}
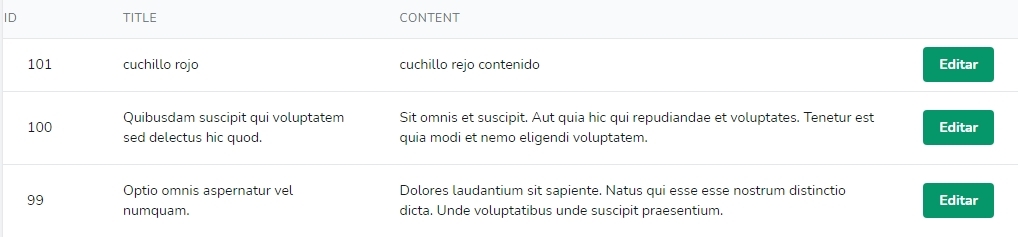
Utilizando en la vista por ejemplo
<div>
<a class="btn btn-green">Editar</a>
</div>

Utilización de clases css tailwind
Tailwind tiene gran cantidad de posiblidades para mostrar componentes con estilos de forma fácil. Lo único que hay que acostumbrarse a llamar a cada clases correctamente.
Principales nomenclaturas
Con la combinación de las nomenclaturas se puede obtener el resultado deseado. Aquí solo se muestran algunas de las más utlizadas.
- Ejes
- x - eje horizantal de la pantalla
- y - eje vertical de la pantalla
- Posiciones
- t - top - parte superior del componente
- b - bottom - parte inferior del componente
- l - left - parte izquierda del componente
- r - rigth - derecha del componente
- Margenes y rellenos
- p - padding - margen sobre el componente
- m - margin - margen del componente
- Cantidad
- numero de 0 en adelante. Esta cantidad muestra una equivalencia con pixel px o rem. Va al final de la combinación separada por un guión medio -.
1 = 4px = 0.25rem
2 = 8px = 0.5rem
y así sucesivamente.
- numero de 0 en adelante. Esta cantidad muestra una equivalencia con pixel px o rem. Va al final de la combinación separada por un guión medio -.
- Pantalla
- sm - small - pantallas pequeñas
- lg - large - pantallas grandes
- Situación y colocación de elementos
- flex - situar elementos a lo largo del eje horizontal
- Items-center - situar los elementos centrados.
Algunos ejemplos de combinar estos son
Ejemplos aplicables habitualmente
class="sm:px-6 lg:px-8 py-12 py"class="flex items-center"class="flex-1 mx-4"

Deja una respuesta