Plantilla Admin lte
Laravel AdminLTE es una plantilla de software libre desarrollada en github, basada en el framework Bootstrap, que permite una completa modificación para adaptarlo a la aplicación web y que es responsiva para moviles y pantallas pequeñas.
Instalación de AdminLTE
Lo primero es acceder a la web donde se puede ver toda la documentación oficial y también descargar Laravel-AdminLTE.https://github.com/jeroennoten/Laravel-AdminLTEhttps://github.com/jeroennoten/Laravel-AdminLTE/wiki/Installation
Para un proyecto en laravel, lo más fácil es intalarla via composer con el siguiente comando
composer require jeroennoten/laravel-adminlteDespués para poder utilizarlo hay que instalarlo con el comando
php artisan adminlte:installUso de AdminLTE
En su página viene indicado como poder usar AdminLTE
https://github.com/jeroennoten/Laravel-AdminLTE/wiki/Usage
definiendo cada directiva se consigue un resultado
@extends('adminlte::page') @section('title', 'Dashboard') @section('content_header')
<h1>Titulo de pagina</h1>
@stop @section('content') Contenido de la página.
@stop @section('css')
@stop @section('js') console.log('Hi!');
@stop
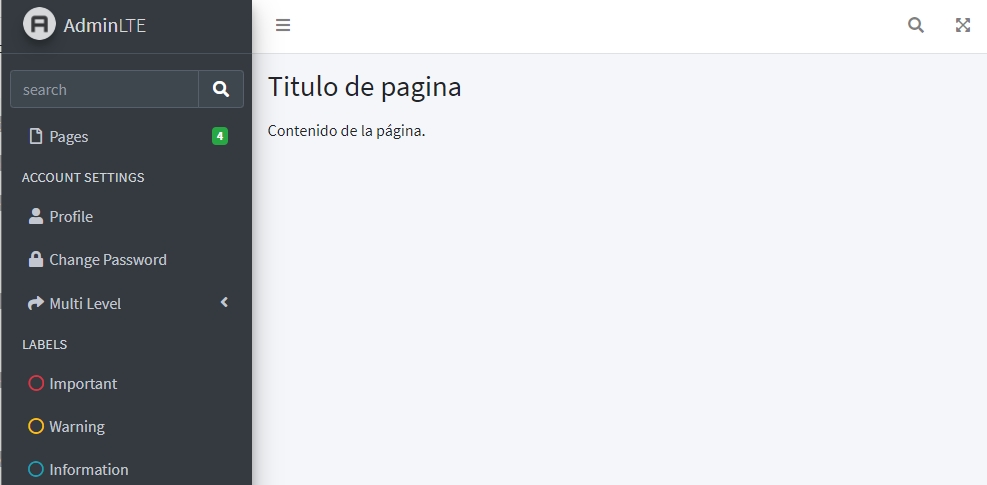
Como ejemplo, al poner en una vista la directiva para extender la plantilla, ya aparecen todas las opciones de administracion por defecto.
@extends('adminlte::page')

Reutilizar plantilla JetStream
Abrir el fichero de plantilla app.blade.php
resources\views\layouts\app.blade.phpVer como reutilizar la plantilla que nos proporciona JetStream.
AdminLte menu
Para poder modificar los enlaces de menú del panel de control AdminLte, hay que acceder al fichero de configuración adminlte.php
config\adminlte.phpSe puede modificar para que funcione conforme se desee.
En este ejemplo de roles y permisos, vamos a modificar la parte de Sidebar items, cambiando y agregando el siguiente codigo:
[
'text' => 'blog',
'url' => 'admin/blog',
'can' => 'manage-blog',
],
[
'text' => 'Dashboard roles',
'route' => 'admin.home',
'icon' => 'fas fa-fw fa-tachometer-alt',
],
[
'text' => 'Lista de roles',
'route' => 'admin.roles.index',
'icon' => 'fas fa-fw fa-users-cog',
],Destacar que si se pone 'route' se le puede pasar el alias, mientra que si se pone 'url' hay que indicar la ruta slug o ruta amigable.

AdminLTE Logo
En el fichero de configuración también se puede cambiar el logo y leyenda, además de cambairle los estilos de bootstrap.
Cambiar la ruta de imagen y títulos, y después guardar cambios.
'logo' => '<b>Admin</b> Dashboard',
'logo_img' => 'vendor/adminlte/dist/img/AdminLTELogo.png',
'logo_img_class' => 'brand-image img-circle elevation-3',
'logo_img_xl' => null,
'logo_img_xl_class' => 'brand-image-xs',
'logo_img_alt' => 'Dashboard',Para cambiar el link del logo, en el mismo fichero de configuración adminlte.php hay que buscar donde están las urls ubicadas aproximadamente en la línea 190. Por defecto apunta a 'home' y en este ejemplo lo cambiamos al raíz del sitio poniendo una barra a la derecha o slash /
'dashboard_url' => '/',
CSS Bootstrap y Tailwind mismo proyecto
Puede que se quiera utilizar los estilos de bootstrap en AdminLte y estilos de Tailwind en el resto de la aplicación web.
Para poder convivir ambos estilos, hay que publicar las vistas. Por ejemplo, para mostar la paginación en vistas de adminLte con estilos css de bootstrap, y mostrar la paginación en resto de vistas con Tailwind:
Publicar vistas de paginación:
php artisan vendor:publish --tag=laravel-paginationEsto copia los ficheros de paginación de la carpeta vendor\laravel\framework\src\Illuminate\Pagination\resources\views
a la carpetaresources\views\vendor\pagination
Elegir vista bootstrap-4
Una vez publiada las vistas, hay que indicar que se quiere utilizar bootstrap-4
resources\views\vendor\pagination\bootstrap-4.blade.php
Utilizar la vista bootstrap-4 en la vista de AdminLte
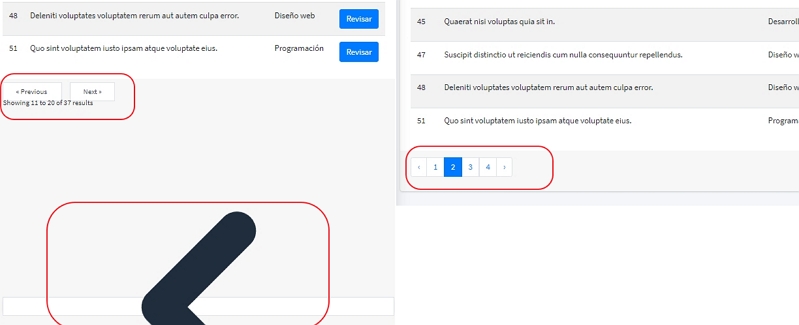
Entonces en la vista, donde se utilize el metodo links() hay que indicar que la paginación de AdminLte va a utlizar los estilos de bootstrap, pasando por parámetro colocando el nombre de la ruta dentro del metodo links
<div class="card-footer">
{{$variable->links('vendor.pagination.bootstrap-4')}}
</div>
Esto va a permitir que haya un scroll para que la cabecera y menú permanezca visible.
Espero te sirva de utilidad.

Deja una respuesta