Laravel icon con fontawesome
Utilizar iconos de fontawesome en Laravel es muy sencillo, solamente hay que descargar la librería e incluirla en el proyecto. Vamos a ver los pasos.
Desgargar librería fontawesome
Puedes visitar la web de fontawesome https://fontawesome.com/download para descargar todo lo que necesites. Es recomendable descargarlo de la página oficial porque estará actualizado, pero para este ejemplo se ha utlizado la siguiente versión descargar.
Leer la librería fontawesome en laravel
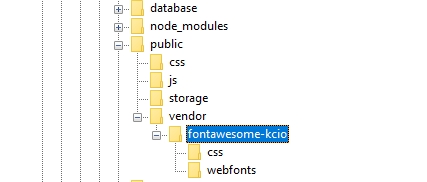
Acceder a la carpeta public del proyecto y dentro crear una nueva carpeta si es que no existe llamada vendor. Colocar ahí la carpeta de la librería descomprimida.
Esta contiene una subcarpeta css y otra webfonts

public\vendor\fontawesome-kcioAcceder a la plantilla o layout donde se desee utlizar y crear un link para esta carpeta. Para este ejemplo el fichero app.blade.php
resources\views\layouts\app.blade.phpEn la cabecera poner el código para leer la librería, donde el método asset lee desde la carpeta public
<link rel="stylesheet" href="{{ asset('vendor/fontawesome-kcio/css/all.min.css') }}">
Así de esta forma se puede utilizar todos los iconos de fontawesome.
Utilizar la librería fontawesome en laravel
En la vista ya se puede utilizar los iconos fontawesome con el código html habitual. Por ejemplo.
<i class="fas fa-sort"></i><i class="fas fa-sort float-right mt-1"></i>


Deja una respuesta